با استفاده از JavaScript، HTML و CSS برای سیستم عامل های دسکتاپی اپلیکیشن طراحی کنید !
الکترون یک فریم ورک متن باز هست که شما میتونین با تکنولوژی های وب براحتی برای سیستم عامل های مختلف برنامه بنویسید.
بدلیل سادگی توسعه برنامه ها با استفاده از الکترون کمپانی های مختلفی از آن برای طراحی برنامه هایشان استفاده میکنند:
- اسلک (برنامه چت سازمانی)
- اینسومنیا (تست ای پی آی)
- اسکایپ
- وردپرس دسکتاپ
- اتم
- و …
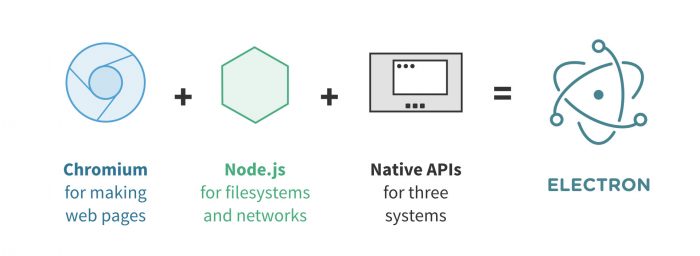
الکترون چطور کار میکنه ؟

نحوه کار الکترون ساده تر از اونی هست که شما فکر میکنید! همونطور که در تصویر بالا میبینین الکترون ترکیبی از یک وب کروم، نود جی اس و ای پی آی های محلی سیستم عاملی هست که در اون اجرا میشه مثل دیالوگ ها، آیکون ها، ناتیفیکیشن ها و…
در نتیجه توسعه اپلیکشن ها در الکترون مانند طراحی وبسایت هست. تنها نکته ای که اینجا وجود داره این هست که اینجا شما یک وبسایت تک صفحه ای رو در قالب یک ویندوز برای اجرا در سیستم عامل های مختلف طراحی می کنید.
الکترون چه ویژگی هایی داره ؟
- فقط کافیه که از تکتولوژی های وب استفاده کنید (JavaScript، HTML و CSS)
- الکترون یک فریمورک متن باز و کاملا رایگان هست
- با سیستم عامل های ویندور، لینوکس و مک سازگار هست و اپ ها میتونن در سه سیستم عامل اجرا بشن
همچنین الکترون دارای ویژگی های زیر در توسعه هست:
- قابلیت بروزرسانی خودکار برنامه
- ای پی آی های محلی هر سیستم عامل مانند منو ها، ناتیفیکیشن و..
- امکان گزارش گیری خطاهای برنامه (Crash Reporting)
- قابلیت دیباگ کردن
- نصب کننده ویندوزی
برای شروع چه کنیم؟
خب برای اینکه اولین اپمون رو با الکترون بالا بیاریم کافیه این دستورات را در ترمینال اجرا کنیم :
# Clone the repository
git clone https://github.com/electron/electron-quick-start
# Go into the repository
cd electron-quick-start
# Install dependencies
npm install
# Run the app
npm startالبته برای اجرای دستورات بالا نیاز هست که در سیستم شما گیت و Nodejs نصب باشد.
این دستورات یک نمونه اپ خالی اکترون از گیتهاب و همچنین کتابخانه های لازم را برای شما دریافت میکند.
با دستور npm start برنامه اجرا خواهد شد:

موفق باشید.